Image Carousel in Flutter
Carousel Slider is one of the most popular image slider used nowadays in most apps. These Carousel Sliders are mostly seen in various eCommerce sites. We will look into the implementation of Carousel Slider in a Flutter app.
Source Code
main.dartimport 'package:flutter/material.dart'; import 'package:carousel_pro/carousel_pro.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), debugShowCheckedModeBanner: false, home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("Image Carousel")), body: SingleChildScrollView( child: Container( height: 300, child: Carousel( boxFit: BoxFit.fill, images: [ AssetImage('assets/images/1.jpg'), AssetImage('assets/images/2.jpg'), AssetImage('assets/images/3.jpg'), AssetImage('assets/images/4.jpg'), AssetImage('assets/images/5.jpg'), ], autoplay: false, dotColor: Colors.yellow, dotBgColor: Colors.black, dotSize: 5.0, dotSpacing: 20.0, ), ), ), ); } }To download raw file Click Here
pubspec.yaml
cupertino_icons: ^1.0.2 carousel_pro: ^1.0.0 assets: - assets/images/To download raw file Click Here
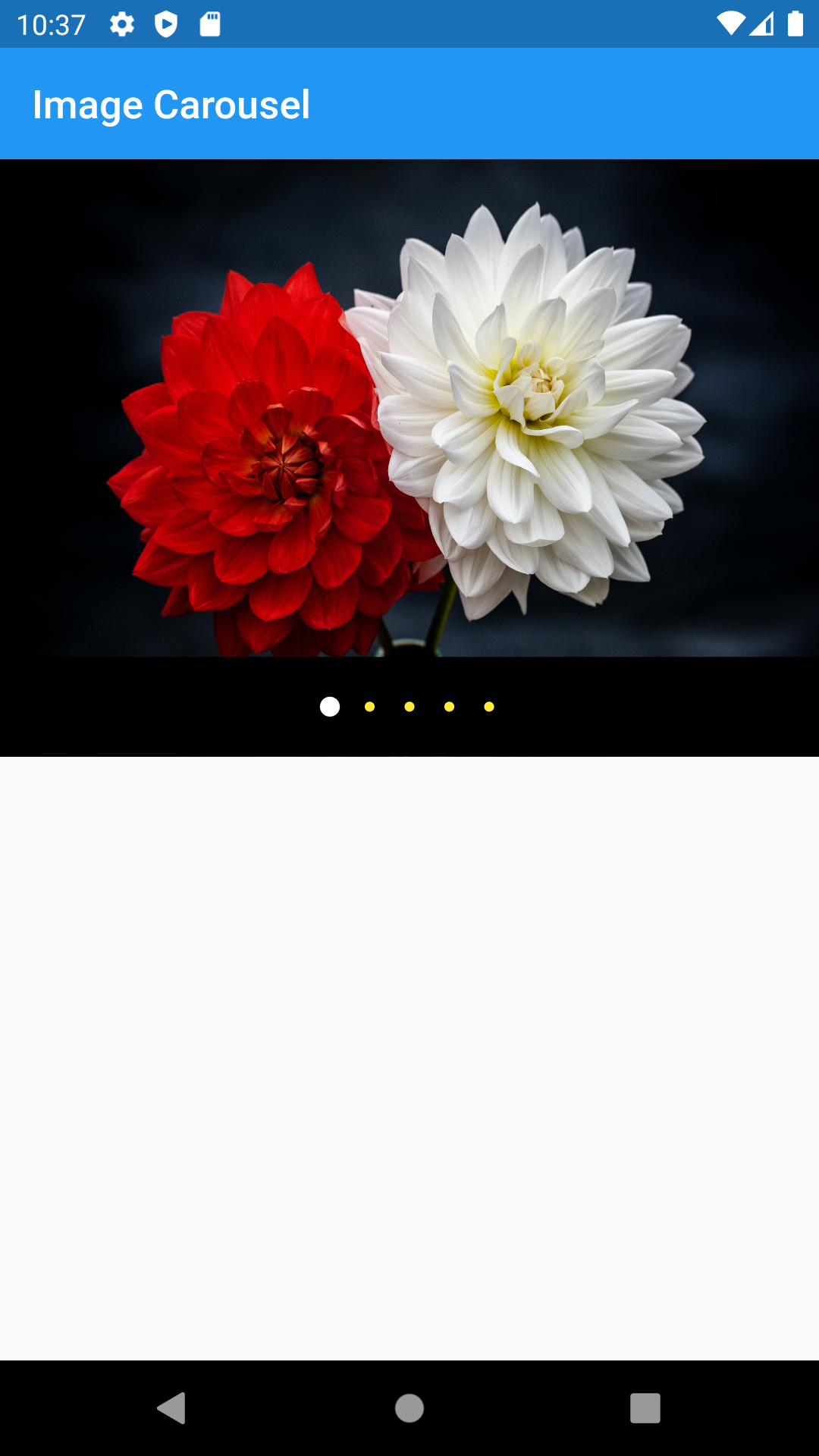
Output :

List of Programs
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions