HTML (Hypertext Markup Language) - The Building Block of Websites- Tutorial for Beginners
INTRODUCTION
HTML (Hypertext Markup Language) is a language used to create the structure and content of websites. It is the foundation upon which all websites are built, and every web developer must have a good understanding of HTML to create dynamic and engaging web pages.
- HTML stands for Hyper Text Markup Language
- HTML was invented by Tim Berners-Lee in 1991.
- HTML is used for creating web pages and web applications.
- It is used to describe the structure of Web pages using markup tags.
Markup languages use sets of markup tags to characterize text elements within a document, which gives instructions to the web browsers on how the document should appear.
Getting Started with HTML
Getting started with HTML is easy, all you need is a text editor and a basic understanding of HTML tags and attributes. HTML tags are used to mark up the content of a web page and define its structure. For example, the <h1> tag is used for headings, the <p> tag is used for paragraphs, and the <a> tag is used for links.
Important HTML Tags
There are several important HTML tags that you should be familiar with as a web developer. Here are some of the most commonly used HTML tags:
- <html>: This tag is the root element of an HTML document and contains all the other HTML elements.
- <head>: This tag contains information about the document, such as the title, which is displayed in the browser's tab.
- <body>: This tag contains the content of the web page.
- <h1> to <h6>: These tags are used for headings, with <h1> being the most important heading and <h6> being the least important.
- <p>: This tag is used for paragraphs.
- <a>: This tag is used for links.
- <ul> and <li>: These tags are used to create unordered lists.
- <ol> and <li>: These tags are used to create ordered lists.
- <img>: This tag is used to embed images in a web page.
Fundamental of HTML Tags
HTML is written in the form of HTML elements consisting of markup tags. These markup tags are the fundamental characteristic of HTML. Every markup tag is composed of a keyword, surrounded by angle brackets <tagname>content</tagname>.
- HTML tags normally come in pairs like <p> and </p>
- The first tag in a pair is the start tag, the second tag is the end tag.
- The end tag is written like the start tag, but with a slash before the tag name.
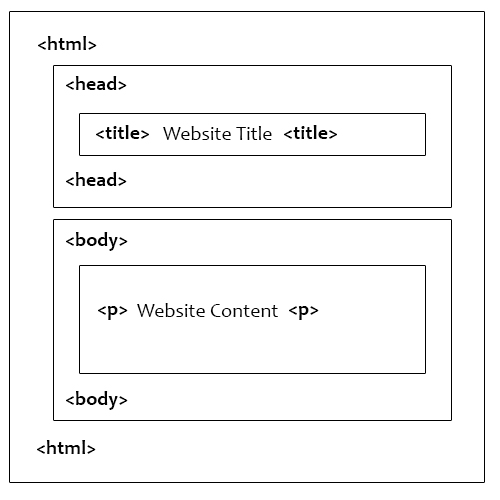
Basic Structure of HTML
Each HTML page consists of a set of tags or elements which are known as the building blocks of web pages. They create a hierarchy that structures the content into sections, paragraphs, headings, and other content blocks.

- The <html></html> tag is the highest level element that encloses every HTML page.
- The <head></head> tag holds meta information such as the page’s title and charset.
- The <body></body> tag encloses all the content that appears on the page.
Conclusion
HTML is an essential language for web development and is used to create the structure and content of websites. By mastering HTML, you will be able to create dynamic and engaging web pages that will impress your users. Whether you are just starting out or are an experienced web developer, HTML is a must-know language for anyone looking to build websites.
HTML Tutorial
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions