Creating a React App with Vite: A Fast and Efficient Development Experience
Let’s create a React app using Vite, a build tool that aims to provide a faster and leaner development experience for modern web projects. Here are the steps:
Step 1 : Install Node.js: If you haven’t already, make sure you have Node.js installed. You can download it from the official website.
Step 2 : Open Visual Studio Code and go to terminal. Scaffold Your First Vite Project: Open your terminal and run the following command to create a new React app with Vite:
npm create vite@latest hello-world.
Replace hello-world with the desired name for your project. This command will generate a new React app with all the necessary configuration and dependencies set up for you.
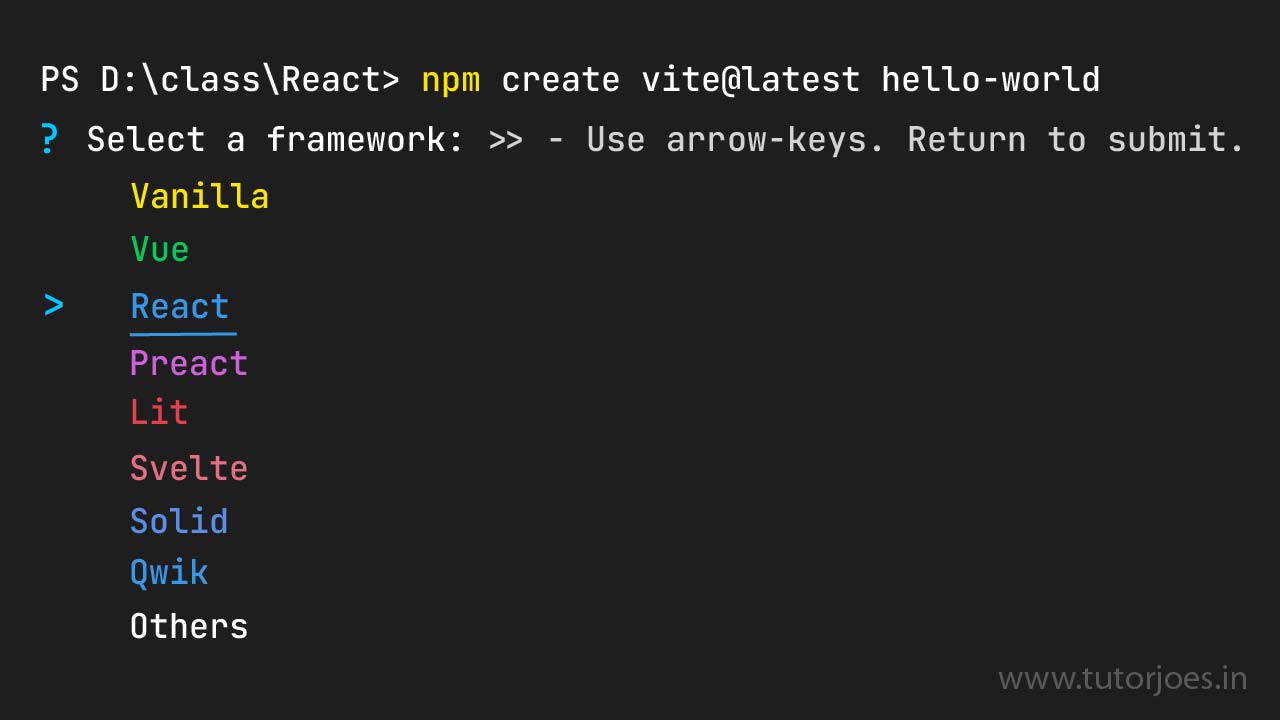
Step 3 : Select a framework: select the React framework here using the downward arrow key.

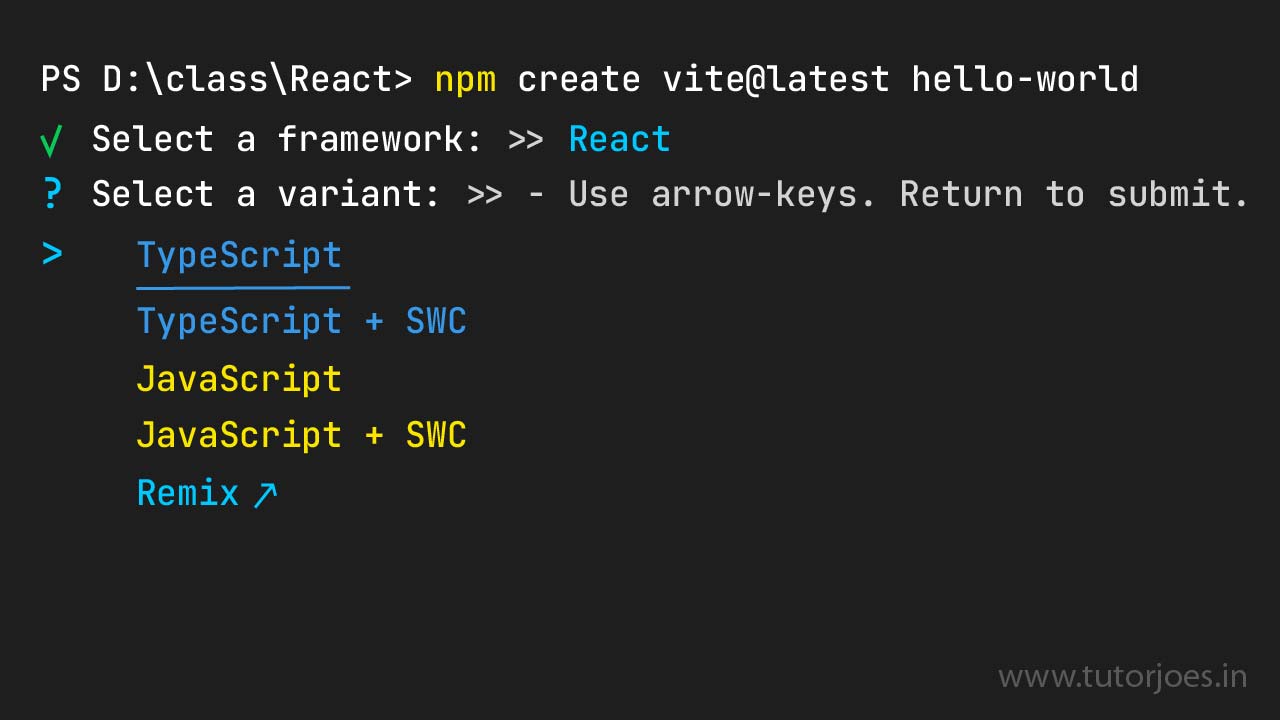
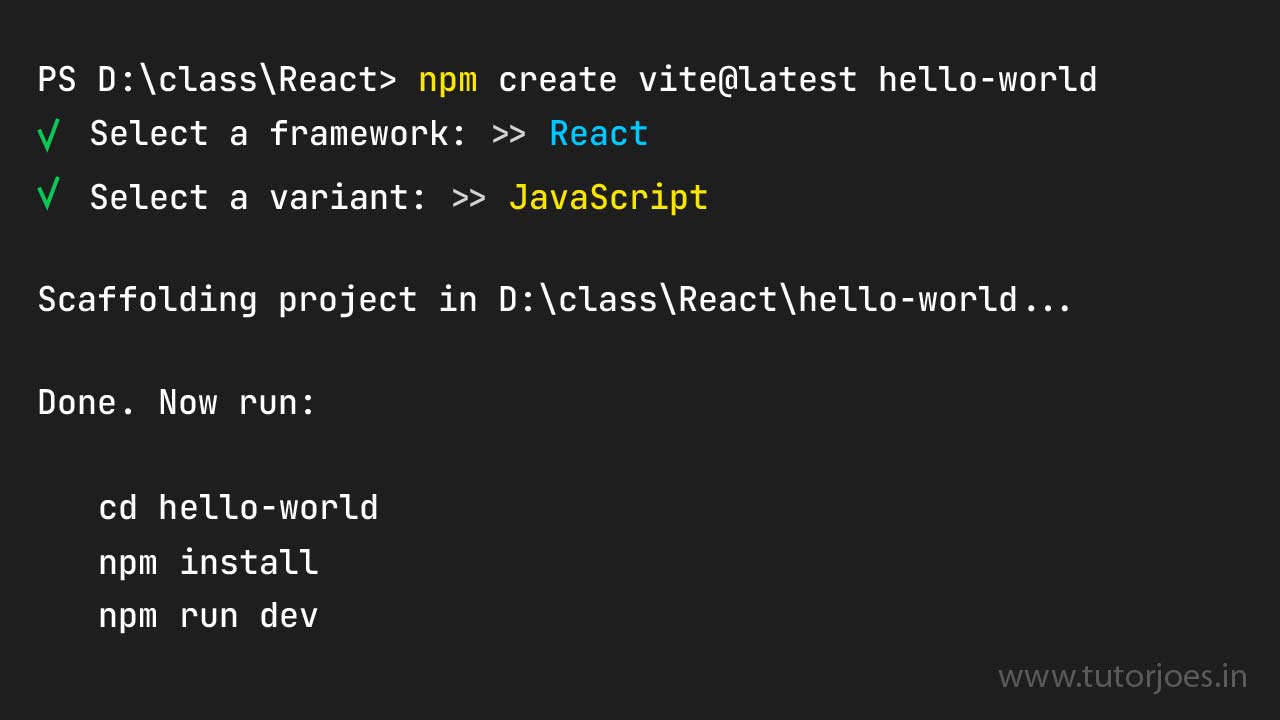
Step 4 : Select Variant: choose any variant of your choice using the downward arrow key, i.e: choose JavaScript


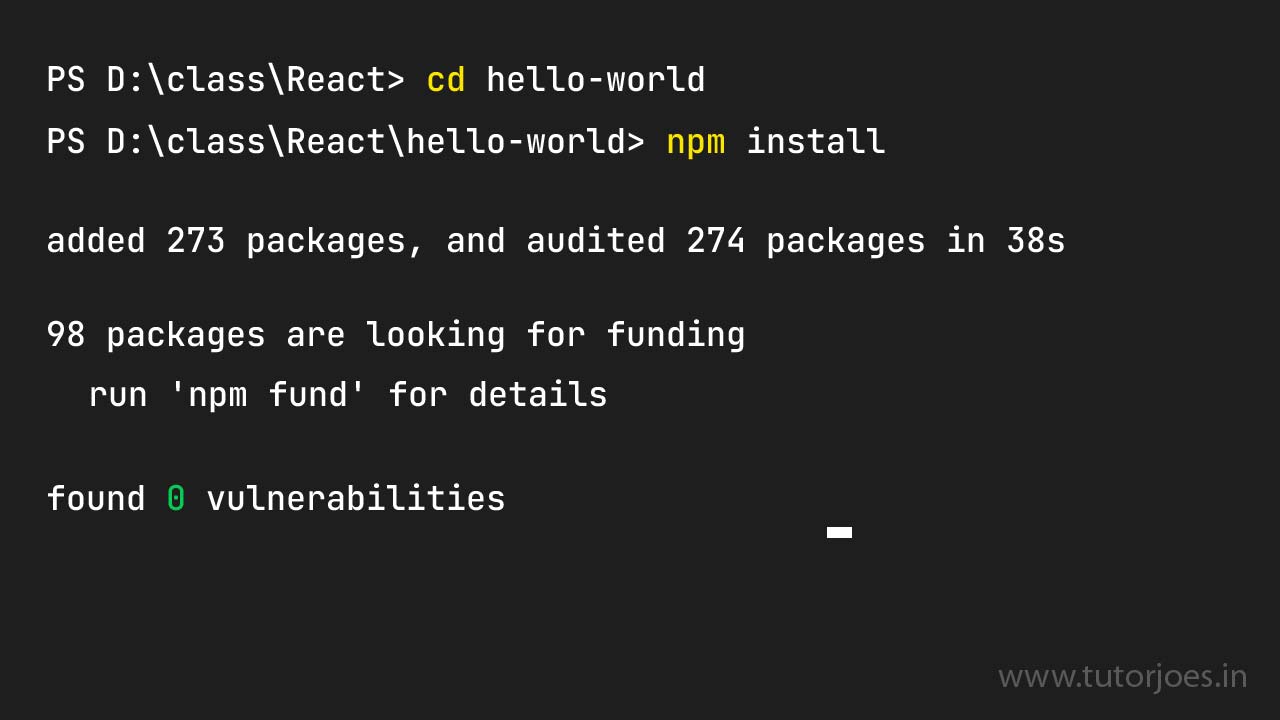
Step 5 : Now, switch to hello-world directory and Install Dependencies
cd hello-world
npm install.

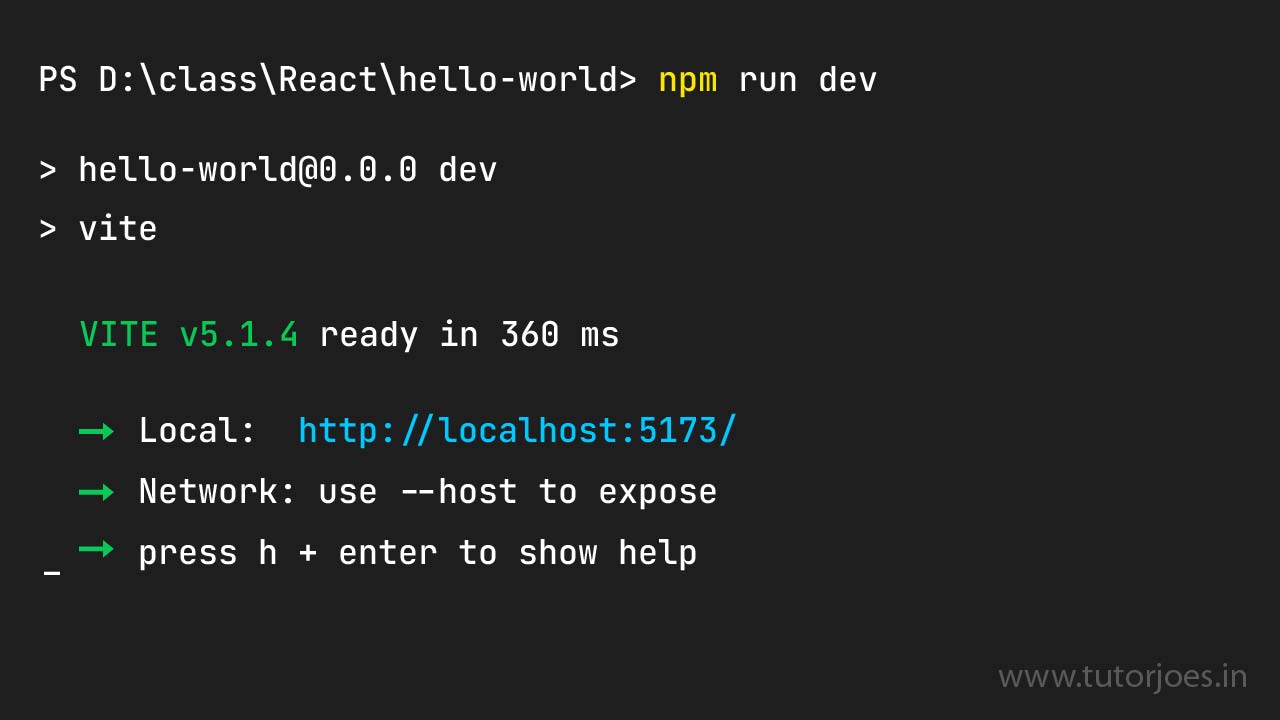
Step 6 : Start Server, make sure check your port no on the terminal it may be different for you system. http://localhost:5173/

Next, open your browser and visit http://localhost:5173/. The default React project will be running on port 5173:

List of Programs
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions