Project Structure and VS Code Extension for react js
Project Structure:
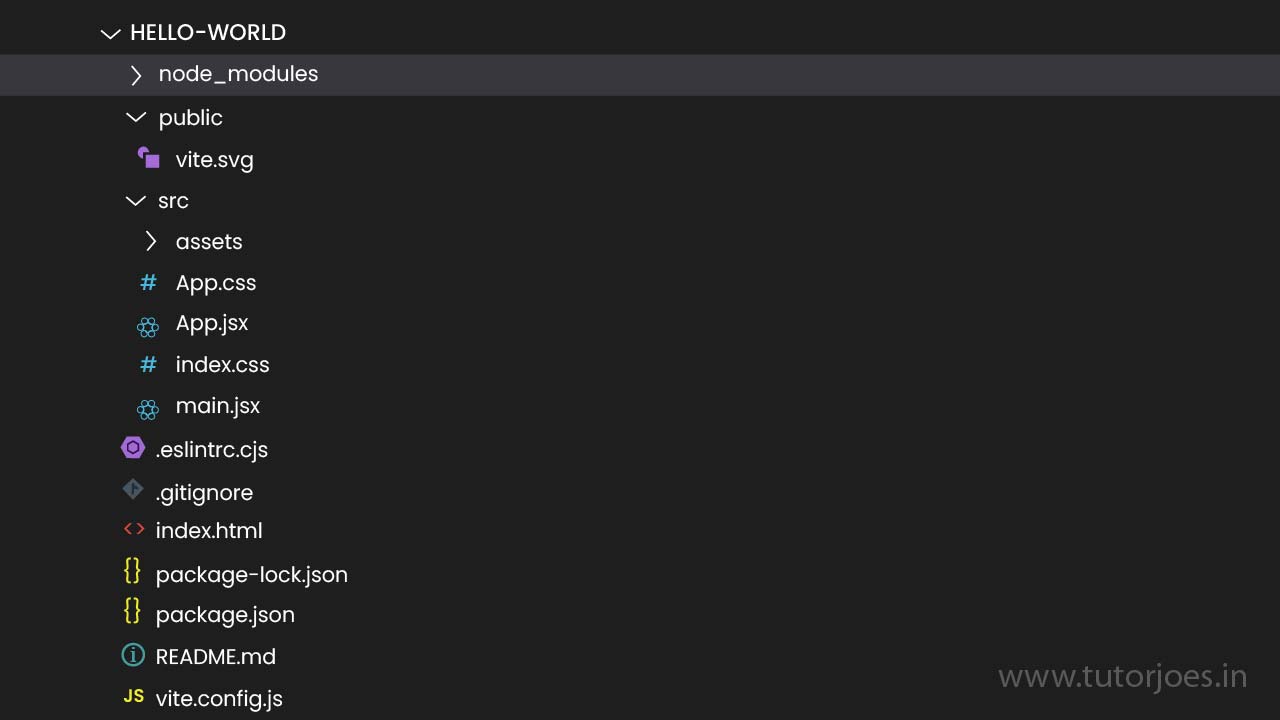
Once you’ve created your project, you’ll find the following structure

- node_modules: Contains project dependencies.
- public: Holds static assets like images and favicon.ico.
- src: The heart of your app.
- assets: For images, fonts, etc.
- App.css: Stylesheet for App.jsx Component.
- App.jsx: The root component.
- index.css: Global Style sheet for project.
- main.jsx: Entry point for your app.
- .gitignore: Specifies files and directories to ignore in version control.
- package-lock.json file serves as a snapshot of your entire dependency tree.
- package.json: Lists dependencies and scripts.
- vite.config.js: Configuration file for Vite
VS Code Extension for React

List of Programs
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions